vue第一个vue-cli程序
《前端开发》
安装node.js
下载64位安装包,下载地址:http://nodejs.cn/download/
傻瓜式安装,一路next
node -v 和 npm -v命令检验是否安装成功
如果有版本出现就代表安装成功。
安装Node.js淘宝镜像加速器(以管理员身份运行DOS)
方法一:npm install cnpm -g
方法二:使用npm安装cnpm时候安装失败,我使用npm install cnpm -g老失败而且长时间停留于sill位置
可以试试下面这个命令:npm install -g cnpm --registry=https://registry.npm.taobao.org安装好之后在C:\Users\administor\AppData\Roaming\npm\node_modules路径下可进行查看下载的加速器cnpm

下载vue-cli
cnpm install vue-cli -g
检验和安装cnpm一样,到node_modules目录下查看。
创建一个Vue-cli项目
创建一个vue项目首先创建一个文件夹myvue,然后在文件夹下打开Dos(以管理员身份)
执行 vue init webpack myvue命令,初始化一个基于webpack模板的vue应用程序
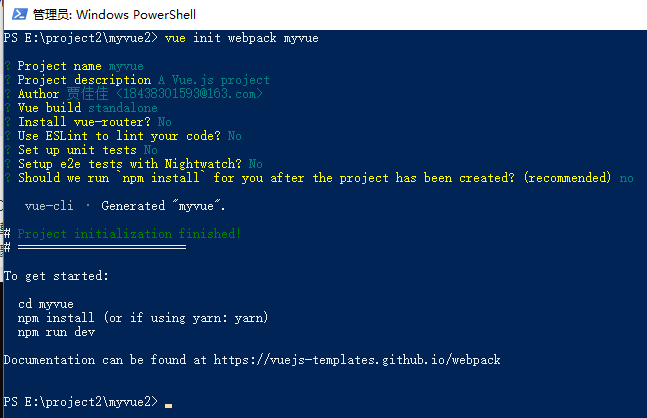
接下来如下操作:(为什么一直NO,因为可以更好的体验,每一个步骤,否则自动安装)vue init webpack myvue
- Project name:项目名称,默认回车即可
- Project description:项目描述,默认回车即可Author:项目作者,默认回车即可
- Install vue-router:是否安装 vue-router,选择n不安装(后期需要再手动添加)
- Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加)
- Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
- Setup e2e tests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)Should we run npm install for you after the project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果!

安装依赖
cd到项目中,如果是默认项目名称的话是cd myvue
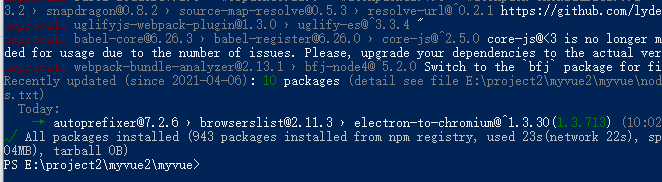
安装项目所依赖的环境:cnpm install

运行项目
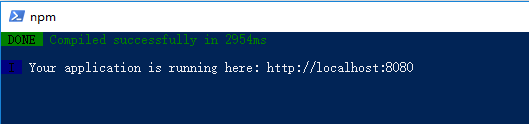
安装完成所依赖的环境以后在项目中执行:npm run dev

没问题的话就运行成功了。输入ip就可以访问项目了。
评论区
请写下您的评论...
猜你喜欢
ofc
vue搜索过滤和排序
weblog
2690
vue搜索过滤和排序!DOCTYPEhtmlhtml head metacharset="UTF-8" title/title scriptsrc="js/vue.min.js"/script
ofc
vue使用插件和自定义插件
weblog
2315
自定义一个插件.js(function(){ //需要向外暴露的插件对象 constMyPlugin={}; MyPlugin.install=function(Vue,options){ //1
ofc
vue条件渲染
weblog
1614
vue条件渲染!DOCTYPEhtmlhtml head metacharset="UTF-8" title/title scriptsrc="js/vue.min.js"/script
blog
vue对象的生命周期
前端(h5)
2046
vue笔记参考:http://www.jiajiajia.club/search?str=vuevue对象的生命周期!DOCTYPEhtmlhtml head metacharset="UTF-8
ofc
vue对象的生命周期
weblog
1553
vue对象的生命周期!DOCTYPEhtmlhtml head metacharset="UTF-8" title/title scriptsrc="js/vue.min.js"/script
ofc
vue常用内置指令和自定义指令
weblog
2708
vue常用内置指令最后两个指令测试!DOCTYPEhtmlhtml head metacharset="UTF-8" title/title scriptsrc="js/vue.min.js
blog
第一次博客
其他
978
暂无内容
ofc
vue计算属性与属性的监视
weblog
2228
vue计算属性与属性的监视!DOCTYPEhtmlhtml head metacharset="UTF-8" title/title scriptsrc="js/vue.min.js
最新发表
归档
2018-11
12
2018-12
33
2019-01
28
2019-02
28
2019-03
32
2019-04
27
2019-05
33
2019-06
6
2019-07
12
2019-08
12
2019-09
21
2019-10
8
2019-11
15
2019-12
25
2020-01
9
2020-02
5
2020-03
16
2020-04
4
2020-06
1
2020-07
7
2020-08
13
2020-09
9
2020-10
5
2020-12
3
2021-01
1
2021-02
5
2021-03
7
2021-04
4
2021-05
4
2021-06
1
2021-07
7
2021-08
2
2021-09
8
2021-10
9
2021-11
16
2021-12
14
2022-01
7
2022-05
1
2022-08
3
2022-09
2
2022-10
2
2022-12
5
2023-01
3
2023-02
1
2023-03
4
2023-04
2
2023-06
3
2023-07
4
2023-08
1
2023-10
1
2024-02
1
2024-03
1
2024-04
1
标签
算法基础
linux
前端
c++
数据结构
框架
数据库
计算机基础
储备知识
java基础
ASM
其他
深入理解java虚拟机
nginx
git
消息中间件
搜索
maven
redis
docker
dubbo
vue
导入导出
软件使用
idea插件
协议
无聊的知识
jenkins
springboot
mqtt协议
keepalived
minio
mysql
ensp
网络基础
xxl-job
rabbitmq
haproxy
srs
音视频
webrtc
javascript
目录
没有一个冬天不可逾越,没有一个春天不会来临。最慢的步伐不是跬步,而是徘徊,最快的脚步不是冲刺,而是坚持。